Kolory na stronach internetowych: Psychologia i trendy w designie 2024
09.01.2026 r.


Kolory na stronach internetowych to nie tylko estetyka – to język, który przemawia do naszych emocji oraz buduje pierwsze wrażenie. Rok 2024 przynosi nowe spojrzenie na psychologię kolorów i trendy w ich wykorzystaniu. Przyjrzyjmy się, jakie kolory będą dominować na stronach internetowych w tym roku i jak świadomie wykorzystać ich moc w projektowaniu stron.
Każdy kolor niesie ze sobą określone skojarzenia i wywołuje konkretne emocje. Znajomość tych niuansów pozwala projektantom stron świadomie kierować zachowaniem użytkowników. Oto kilka przykładów:
Oto kluczowe fakty o kolorach i ich wpływie na decyzje zakupowe konsumentów, oparte na badaniach i analizach:
Te informacje podkreślają, jak ważne jest świadome używanie kolorów w projektowaniu stron internetowych i kampaniach marketingowych, aby skutecznie wpływać na zachowania zakupowe konsumentów.

W tym roku widzimy powrót do natury, ale z nutą futurystycznej odwagi. Oto najpopularniejsze trendy:
Zieleń inspirowana lasami i liśćmi to hit 2024 roku. Projektanci sięgają po naturalne barwy, by podkreślić ekologiczne wartości i zrównoważony rozwój. Idealnie komponują się z beżami i ziemistymi brązami.
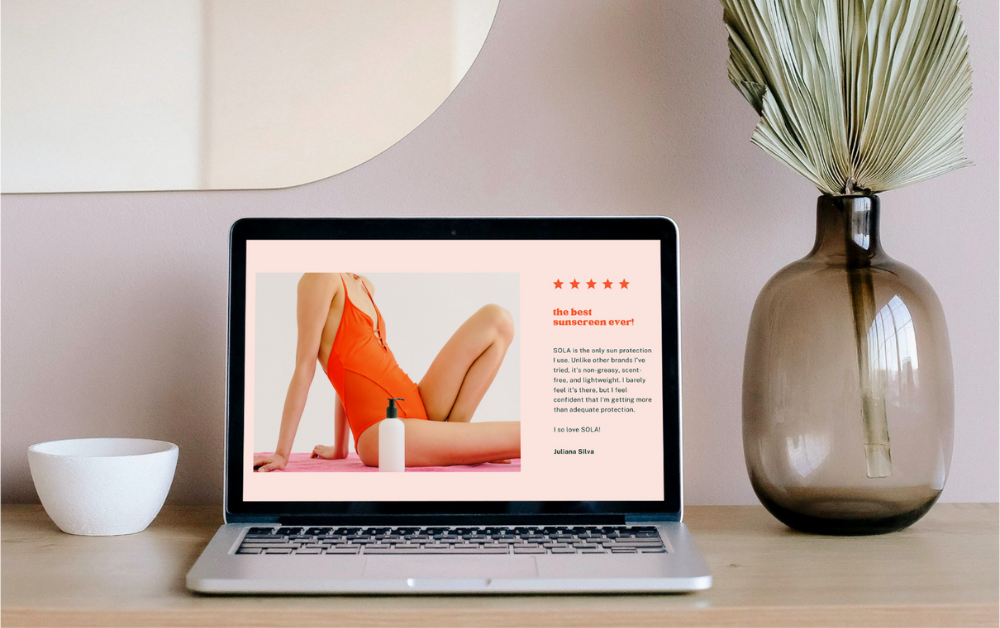
Pastelowe odcienie różu, błękitu czy lawendy w zestawieniu z głębokimi barwami tworzą delikatne, ale wyraziste kombinacje. Te zestawienia szczególnie dobrze sprawdzają się w branży kosmetycznej i lifestyle’owej.
Neonowe kolory stają się symbolem technologicznej przyszłości. Intensywne odcienie fioletu, turkusu i różu dominują na stronach innowacyjnych marek.
Kolory inspirowane dawnymi fotografiami wracają do łask. Nadają stronom przytulny, nostalgiczny charakter, idealny dla blogów czy sklepów z rękodziełem.
Gradienty nigdy nie wychodzą z mody, ale w 2024 roku projektanci stosują je w bardziej subtelny sposób – płynne przejścia pastelowych odcieni dodają witrynom lekkości.
Zanim wybierzesz kolorystykę, odpowiedz na pytania: Co chcesz, aby Twoja marka komunikowała? Jakie emocje ma wzbudzać? Jeśli tworzysz stronę dla firmy technologicznej, chłodne i stonowane odcienie będą bardziej odpowiednie niż intensywne, ciepłe barwy.
Kolory, które przyciągają nastolatki, mogą nie spełniać oczekiwań dojrzałych użytkowników. Przykładowo, intensywny róż może doskonale pasować do branży beauty, jednak w przypadku kancelarii prawnej będzie nietrafionym wyborem. Dlatego warto korzystać z aktualnych badań dotyczących wpływu kolorów na decyzje konsumentów, takich jak preferencje kolorystyczne zależne od płci. Jeśli Twoja grupa docelowa w dużej mierze składa się np. z kobiet, znajomość takich upodobań pomoże lepiej dopasować estetykę do oczekiwań odbiorców.
Zasada kontrastu to podstawa w projektowaniu stron. Jasny tekst na ciemnym tle (lub odwrotnie) nie tylko wygląda estetycznie, ale przede wszystkim poprawia czytelność.
Kolory na stronach internetowych to coś więcej niż wybór estetyczny – to narzędzie, które buduje emocje, zachęca do działania i pomaga Twojej marce wyróżnić się w tłumie. Rok 2024 przynosi nam świeże inspiracje: od naturalnych odcieni po futurystyczne neony. Pamiętaj jednak, że kluczem do sukcesu jest spójność. Stwórz stronę, która nie tylko przyciąga wzrok, ale również opowiada historię Twojej marki za pomocą kolorów.

09.01.2026 r.